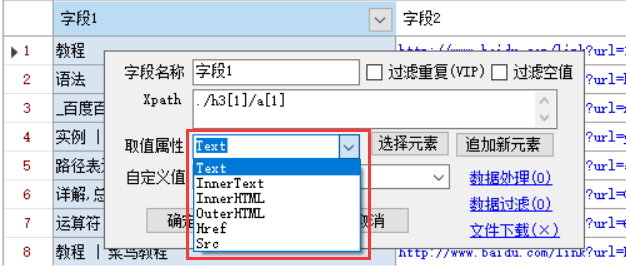
取值属性
首先,字段通过 XPath 定位查找到 Html 元素,然后我们就需要通过取值属性 来确定 Html 元素的哪个部分来作为字段值。
一般情况下,采集器默认使用 InnerText 属性(当前节点以及其子节点的文本)
除了 InnerText,还有其以下内置属性:
- Text ,表示当前节点的文本
- InnerHtml,表示当前节点内部的 HTML 语句(不包括当前节点)
- OuterHtml,表示当前节点的 HTML 语句
- FormattedText,表示获取当前节点的格式化文本,即在浏览器上显示的文本格式,一般用在采集文章内容
常用的属性还有:
- href,表示链接地址(A标签 a)
- src,一般表示图片地址(IMG标签 img)
- class,表示样式(css)
- *data-**,表示一些数据类型
除了内置属性外,用户可以手动填写 HTML 属性。
*特别提示:这里是可以手动输入属性名称,即使下拉选项中没有。比如常见的onclick、value、class。

对元素的取值方式,可以选择默认的六种取值属性来提取不同的内容,但可能有些元素的属性名称不在以上六种之中,也可以手动输入相应的属性名来提取,比如有元素<a href=”” data=”xxx”>测试</a>,要提取该元素自定义的data属性值,在提取属性文本框里输入data就可以提取data的属性值了。
需要注意的是,上面取值属性下拉列表里的六个选项并非全是元素html里的原始属性名,下面说一下它们的区别:
这里我们假设要提取的原始HTML如下
<div>
<p>p标签内的文本</p>
<a href=””>链接a</a>
这里是Text文本
</div>
OuterHTML:提取整个元素的HTML代码,上面示例提取结果为
<div>
<p>p标签内的文本</p>
<a href=””>链接a</a>
这里是Text文本
</div>
InnerHTML:提取该元素内部HTML代码,提取结果:
<p>p标签内的文本</p>
<a href=””>链接a</a>
这里是Text文本
InnerText:将InnerHTML中的HTML标签去掉,即去掉html中开始和结束标签,标签内的文本保留,提取结果:
p标签内的文本
链接a
这里是Text文本
Text:将InnerHTML中的HTML标签及标签内的文本去掉,提取结果:
这里是Text文本
Href:是链接元素的原始属性href,如<a href=”xxx”>链接</a>中href属性值,目标元素没有改属性时提取到的值为空
Src:是图片元素的元素属性src,如<img src=”xxx” />的src属性值,目标元素没有改属性时提取到的值为空
 众鑫企业名录搜索软件_谷歌图数据采集大师_高德地图采集_百度地图采集_360地图采集_美团点评商家采集
众鑫企业名录搜索软件_谷歌图数据采集大师_高德地图采集_百度地图采集_360地图采集_美团点评商家采集